GETTING ISSUES ON "https://webrtc.github.io/samples/src/content/getusermedia/getdisplaymedia/" · Issue #1200 · webrtc/samples · GitHub

html - WebRTC : navigator.mediaDevices.getUserMedia not working in Chrome on Android - Stack Overflow

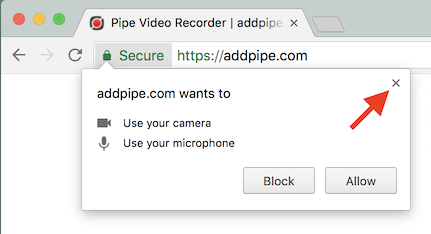
javascript - How to get media device ids that user selected in request permission dialog? - Stack Overflow

macOS Safari problem with (getUserMedia) getting video stream from camera in angular 6 - NotReadable
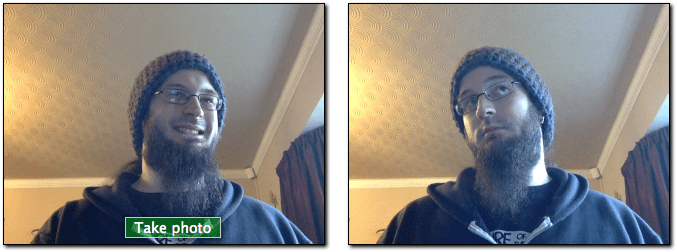
![Bug] MediaDevices.getUserMedia() opens "Back facing camera" by default · Issue #10748 · mozilla-mobile/fenix · GitHub Bug] MediaDevices.getUserMedia() opens "Back facing camera" by default · Issue #10748 · mozilla-mobile/fenix · GitHub](https://user-images.githubusercontent.com/6596039/82244632-38ee6a80-994a-11ea-8f92-96702e3ee8e4.png)